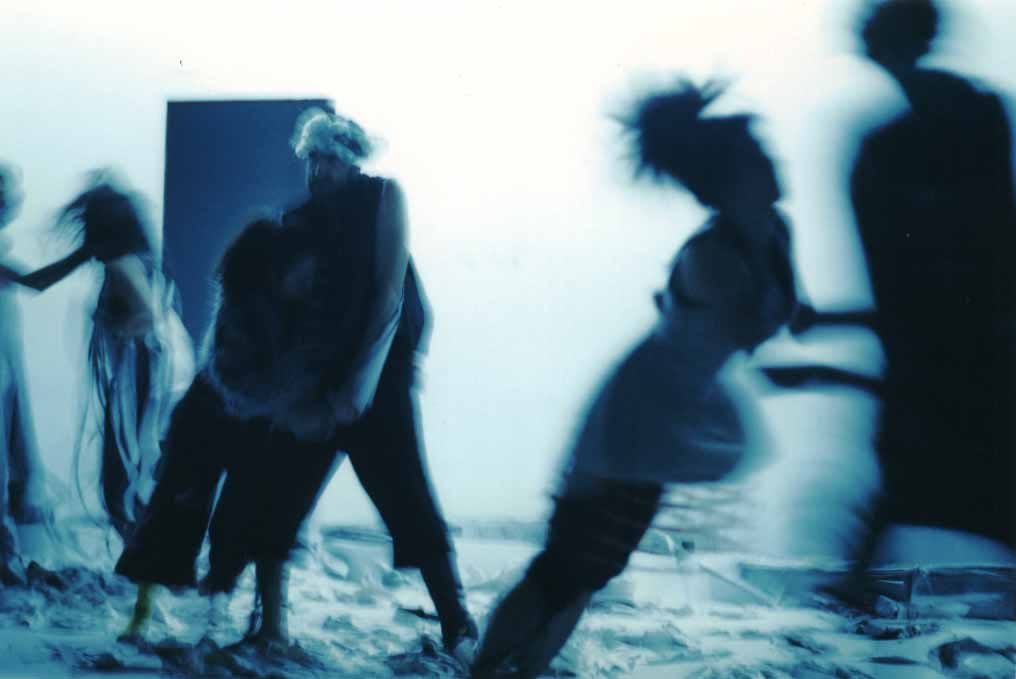
Guerre au Balcon
premiere 2003, Théâtre Monnot
A group of rats enters into a newspaper warehouse, after they eat all the news in the papers, one of them decides to make a movie about the Lebanese Civil War along with William Shakespeare’s Romeo and Juliet.
The work discusses the Lebanese Civil War from the point of view of a post-war generation and the effect this war had on their lives. The themes that are presented during the performance are not once seen in a straightforward manner, rather it is the irony of the war itself which makes these themes pop out onto the surface
Duration
75’
Choreographed and directed by Omar Rajeh Performed by: Ahmad Ghossein, Raed Yassine, Petra Serhal, Khouloud Yassine, Malek Andari, Tania Khoury, Waffa Halawe, Nehmat Jreige, Fadi Sakr, Hicham Jaber. Music Composed by Tim Pottier, Tarek Yamani, La Chambre-Charbel Habr. In addition to works from: Prokofiev ‘Romeo And Juliet’, Mendelssohn, Shostakovich, Lenny Kravitz, Dick Dale, Dalida. Scenography by Nadim Deaibess, Omar Rajeh Light Design by Nadim Deaibess Sound Operator : Bassel Kassem Video: Elie Shalhoub, Hicham Jaber. Photos by Fadi Yaniturk.
Original Cast of 'War On The Balcony' performed on January 7th, 2003 at Theatre Monnot Supported by DBM and YATF
A production of Omar Rajeh | Maqamat
Prize of the critics and journalists, best technical performance at carthage festivals- Tunisia-2003